
每次逛別人部落格,看到文章底下都有一整排的分享按鈕,就覺得好羨慕喔,可是自己對於CSS又不太了解,想要增加一個按鈕都很麻煩,今天在逛別人的部落格時,終於找到我心目中完美的分享按鈕,可以自訂自己想要的分享平台、按鈕大小、樣式,都可以自己設定,現在你看我的每篇文章下面都有我自己設定的分享按鈕嚕。
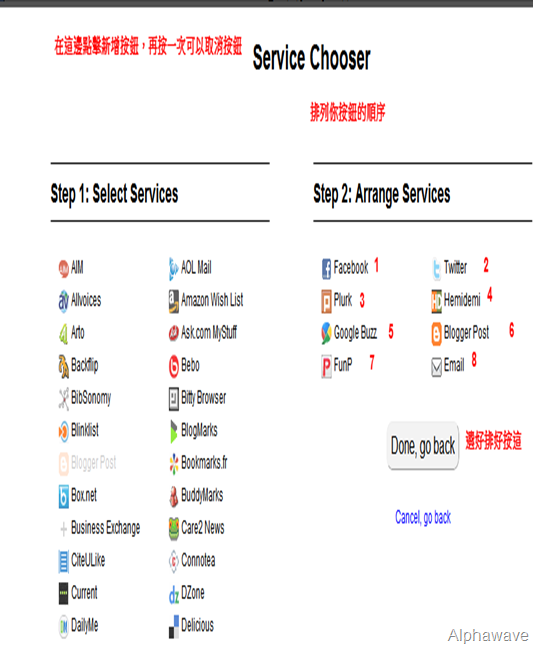
按+share可以找到全部的平台,右邊是我自己設定常用的平台。
快來Addtoany自訂自己的部落個分享按鈕吧
首先,進到首頁選Get the share button。如果你是blogger的用戶,可以點blogger,不是的話就選Website吧。

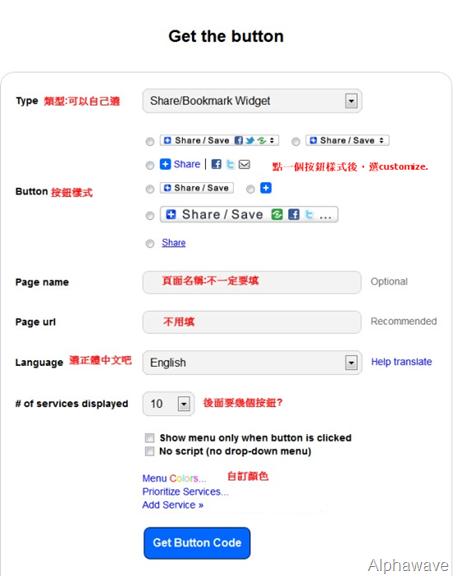
記得要按more optional才會有底下這些可以選喔~
按Customize來增加按鈕。

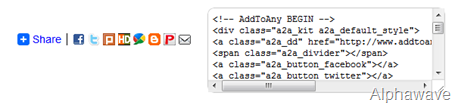
回到上一個頁面,取得程式碼。

把程式碼複製下來。
以下說明是blogger的部分,其他服務我不是很清楚要怎麼用@@。
按設計→修改HTML→記得先下載完整範本備份喔~
展開小裝置範本記得打勾喔

尋找這一段程式碼 <data:post.body/>
把剛剛複製的程式碼貼到下面一行
儲存範本 可以看看你新增的分享按鈕嚕~
對部落客來說
回覆刪除是非常實用呢!!~
Re: ♡♥ 小咪 ♥♡ <3505507335187529177>
回覆刪除謝謝拉~ 我終於可以直接回留言了,這個更實用XD